Websites Built with Webflow: Inspiration for Your Next Project

In a fast-changing world like web design and development, among the most disruptive tools to emerge are those related to Webflow.
It is the ultimate flexibility in custom coding powered by visual design, where creators can structure phenomenal websites without writing a single line of code.
At Uistudioz, we explored these awesome capabilities to create impressive digital experiences for our clients. First, let’s consider some of the amazing sites built with Webflow, then dive into our projects and find out how other companies use this multifunctional platform.
Webflow Showcase of Uistudioz
Before we look at examples from around the web, let’s highlight some of the great Webflow projects designed by the Uistudioz team:
1. Aristiun:

Aristiun is a next-generation technology firm, and so is its website. Uistudioz has designed this website to reflect the following salient features:
- Sleek, modern design in resonance with the Aristiun brand
- Smooth animation and transitions to enhance user engagement
- Responsive layout that looks great on all devices
- Lucid presentation of complex technological concepts
What makes it special is that Webflow’s Aristiun site powerfully demonstrates the importance of building a professional, tech-forward web presence to communicate a company’s expertise and services effectively.
2. MaxForce:-

MaxForce is a company manufacturing state-of-the-art fitness equipment and needed something more than just a website—it had to be strong and slick like its products. The Uistudioz team easily rose to the challenge with the use of:
- Bold, energetic design grasping the soul of the brand
- Interactive product showcases
- Seamless e-commerce functionality
- Mobile-responsive design for on-the-go shoppers
What makes this project special: It is one of those works that shows Webflow’s great potential in creating compelling e-commerce experiences that combine strong visuals with practical functionality.
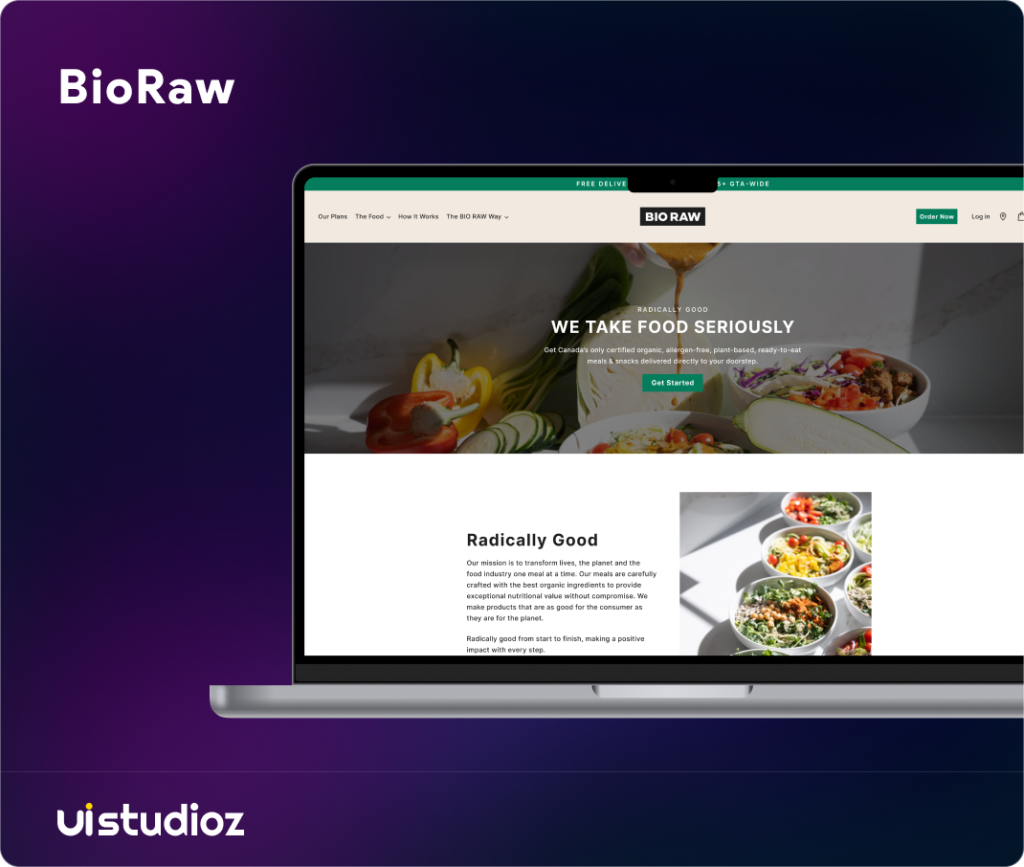
3. BioRaw:-

BioRaw, a natural pet food company, needs a bright website with its commitment to wholesome and organic products. The Uistudioz team designed a site featuring –
- Clean design components inspired by nature
- Easy scrolling through product categories
- Useful content on the nutrition of pets
- Responsive design for the perfect mobile experience
What`s special: The BioRaw website shows only how Webflow can be used to devise a warm, engaging digital presence that corresponds entirely with a brand name’s values and products.
These projects represent how the Uistudioz team can effectively leverage Webflow to power flexible, custom web experiences across various industries. Now, let’s check out some more cool websites created with Webflow from around the internet.
What is Webflow?
Before we discuss the top Webflow-built websites, let’s first explain what Webflow is and why it has become more popular among designers and businesses.
Webflow is one of the most advanced web design and development platforms; it allows users to build responsive websites visually without traditional coding. It’s a visual design interface with content management, hosting services, and e-commerce functionality.
Due to its features, Webflow built its reputation as the go-to platform for freelancers, agencies, or companies looking to quickly and efficiently create unique high-performance websites with its all-in-one solution.
Let’s check out some more amazing sites built on Webflow.
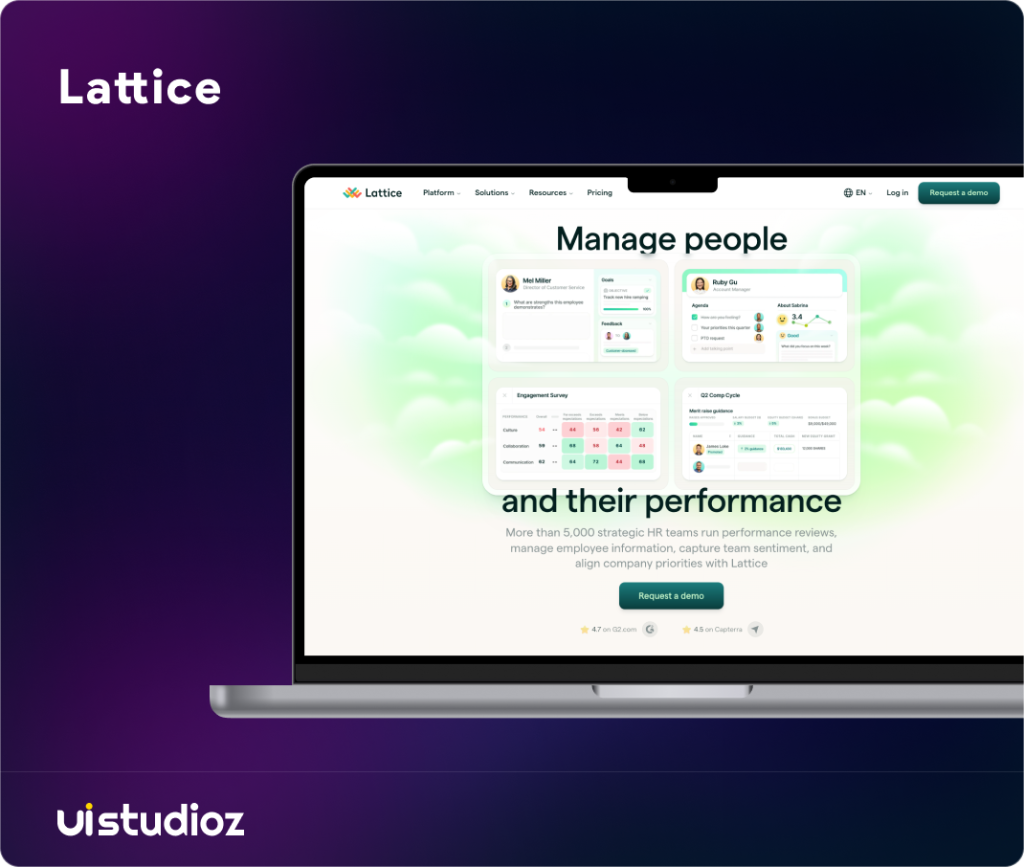
1. Lattice:-

Lattice is a people management platform representing what you can pull off on Webflow when designing sleek, professional-looking sites. On this site, you will find:
Smooth animations and transitions
Responsive design that fits from mobile to larger-than-life displays
Clean navigation, just plain intuitive.
What makes it special: Lattice’s site is a nice example of how Webflow can power complex layouts and interactions while pulling off a clean, corporate aesthetic.
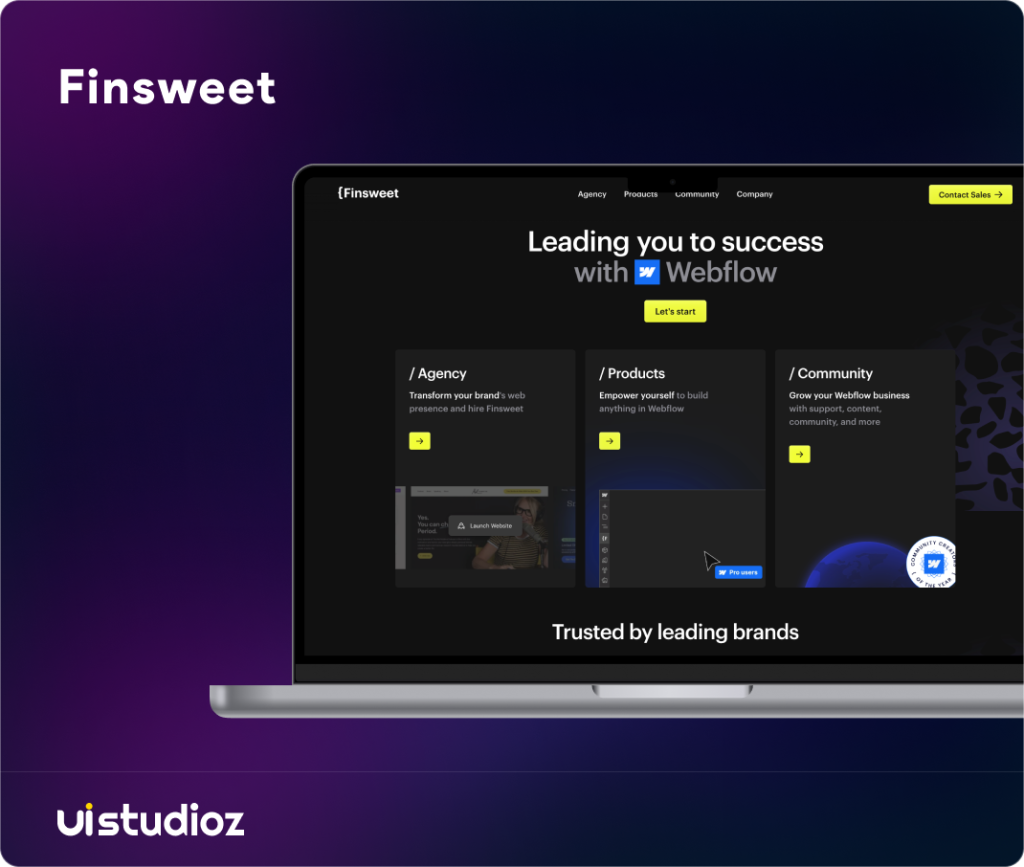
2. Finsweet:-

As a Webflow agency and development shop, Finsweet unsurprisingly showcases some of the best parts of the platform on its site. Especially worth calling out are the following:
- Very creative uses of micro-interactions
- Very good incorporation of case studies and portfolio pieces
- Advanced animations and transitions
What makes it special: As a Webflow development agency, Finsweet’s site serves as proof of what this platform can do if pushed to the limit by professionals.
3. Webflow’s Website:-

Predictably, the best ad for this platform is Webflow’s website. You’re met with a lot of the features most people want to have on their sites, including:
- Advanced animations and interactions
- Product demos integrate seamlessly into the website.
- Responsive design looks beautiful across all devices.
Its unique aspect is that it is the primary site, giving a glimpse of what’s possible on Webflow.
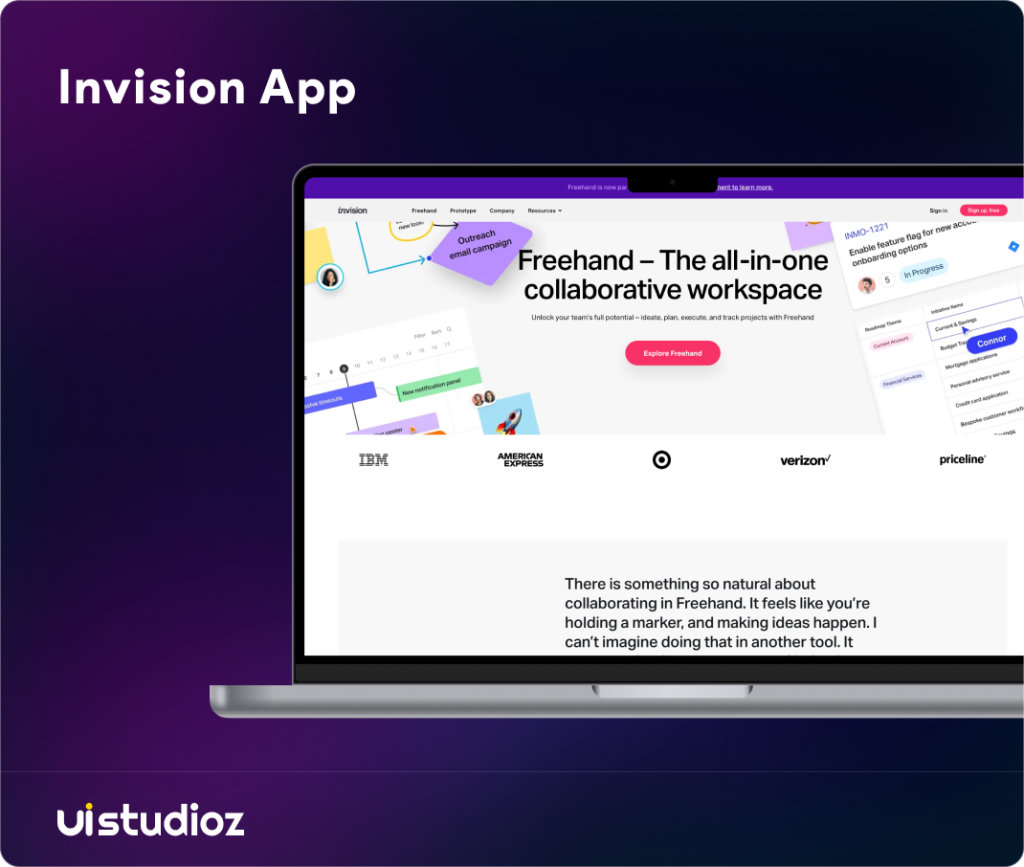
4. Invision App:-

Invision, a digital product design platform, utilized Webflow to build a beautiful, engaging site. Some of the interesting things about this site are;
- Creative use of micro-animations
- Storytelling via seamless scrolling effects
- Seamless integration of product demos
- Responsiveness so that it looks good on all devices
What makes it special: This Invision website is the best example of what Webflow could bring regarding high interaction levels, thus fitting very well with the company’s main business philosophy—design and user experience.
Power of Webflow for Different Industries
These examples depict how companies from different industries represent their digital presence with Webflow. From tech startups to design platforms, Webflow diversifies its roster by satisfying different business requirements.
Webflow for E-commerce
In our discussion about corporate/agency websites, Webflow is also excellent for e-commerce. The platform supports robust e-commerce functionality that helps businesses build online stores with little pain.
For example, Ugly Drinks’s use of Webflow to run its online store goes a long way toward demonstrating what the product can do in listing products, handling shopping carts, and processing secure checkouts.
Webflow for Portfolios
All creatives and freelancers run to build stunning portfolios because Webflow’s flexibility in design lets one create unique layouts and interactions that shine in portfolio pieces.
An excellent example is the portfolio of designer Niccolò Miranda: niccolomiranda.com, really pushing the boundaries in web design while keeping it very usable.
Why Webflow?
You must have seen these amazing sites built on Webflow; you may be wondering why these companies chose this platform. The reasons are down below:
1. Visual Design:
Through its visual interface, Webflow enables designers to bring their vision to life without requiring a developer to do so.
2. Responsive Design:
This automated responsive code from Webflow will make the website look nice across all devices.
3. CMS:
With this ability to have native CMS, content would be easy to update and manage.
4. SEO-Friendly:
Webflow will create clean semantic code that any search engine loves.
5. Hosting and Security:
Webflow offers reliable hosting and provides SSL certificates under its umbrella.
6. Customization:
While this is a no-code platform, it does allow for the injection of custom code to activate advanced functionality.
Conclusion
These few sites we have covered represent but a small glimpse of what is realized with Webflow. From slick corporate sites and creative portfolios to robust e-commerce sites, Webflow is versatile and powerful.
The more businesses realize the potential of this platform, the more amazing websites built on Webflow we can expect in the future. Webflow has provided a compelling solution for creating standout web experiences for designers, developers, and business owners.
Remember that the real trick to a successful project in Webflow is often working collaboratively with peers who know the intricacies of getting the most out of the platform. Consider enlisting the help of a reputable Webflow agency or development team to bring your web design dreams to life.
Inspired by these examples and ready to create your stunning website with Webflow? Uistudioz offers expert services in developing Webflow to bring your vision to life. From a custom Webflow website design and development to migrating an existing site to Webflow, performance and SEO optimization for a Webflow site, or even integrating advanced functionality and third-party tools, our experienced team of Webflow developers is available to help.
Don’t let technical limitations hold your web presence back. Contact us to learn how we can use Webflow to create a website that stands out and drives results for your business.
Frequently Asked Questions About Webflow Development
Q1) Can large websites be built using Webflow?
Yes, Webflow supports large and complex websites. Many enterprise-level companies have their sites running on Webflow.
Q2) Do I need to know how to code to use Webflow?
Knowing how to code may be helpful sometimes, but it isn’t required. Webflow provides a fully visual environment for designing and building websites without coding.
Q3) Can Webflow be used for e-commerce sites?
Yes, it can. Webflow has quite robust e-commerce features to help in creating online stores.
Q4) What are the main differences between Webflow and WordPress?
Both have merits, but Webflow supports design flexibility more and produces cleaner code. That said, more plugins and themes are available within WordPress.
Q5) How easy is moving an existing site into Webflow?
It depends on what you are currently using. Webflow offers migration services and resources to help you with the process.
