PSD to Webflow
Description
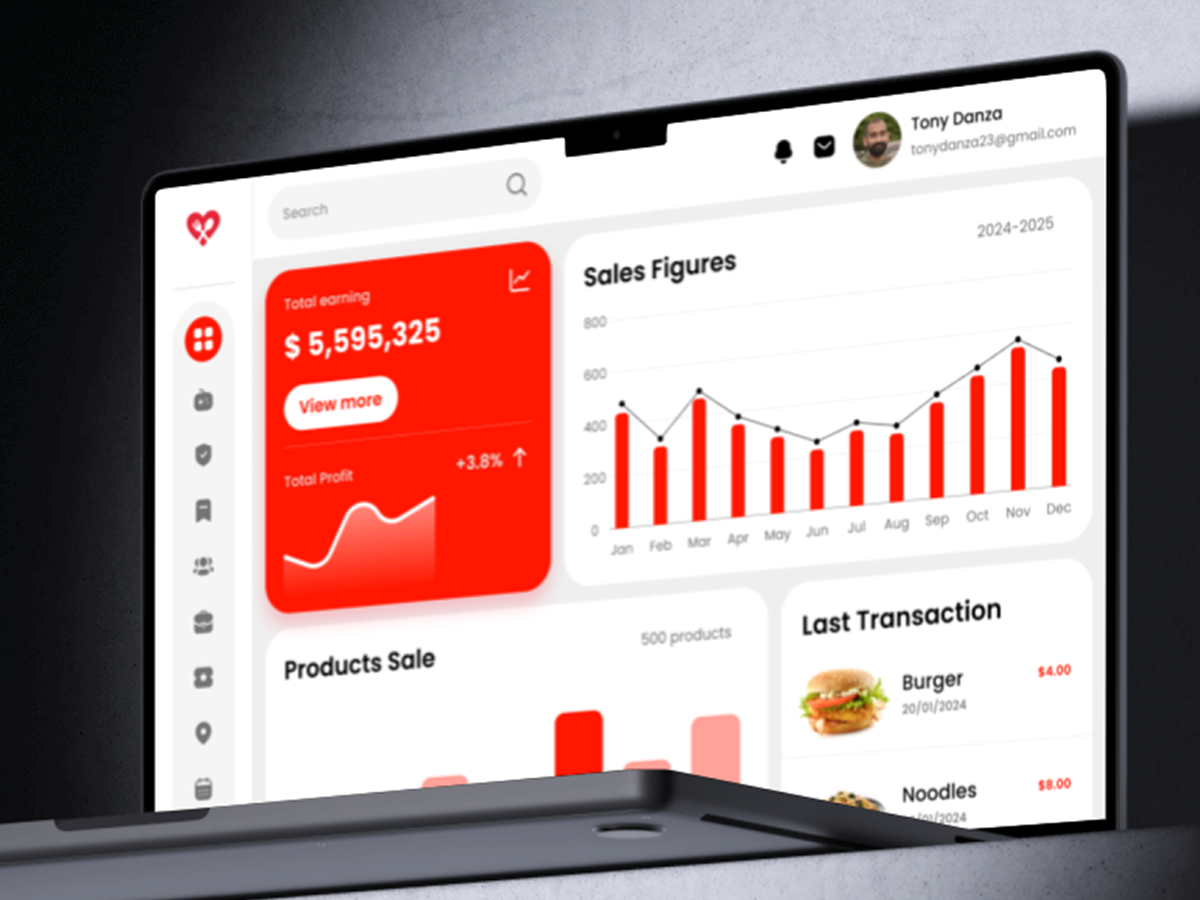
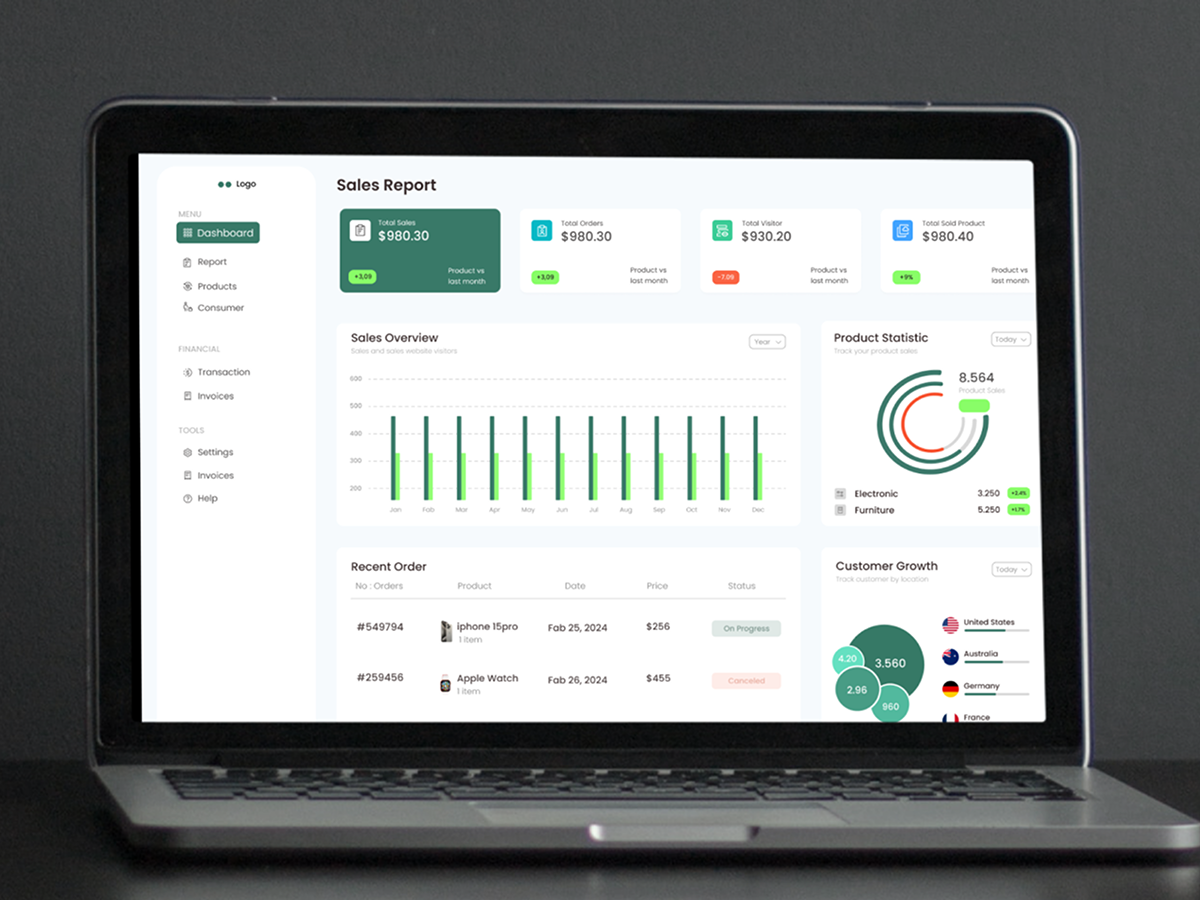
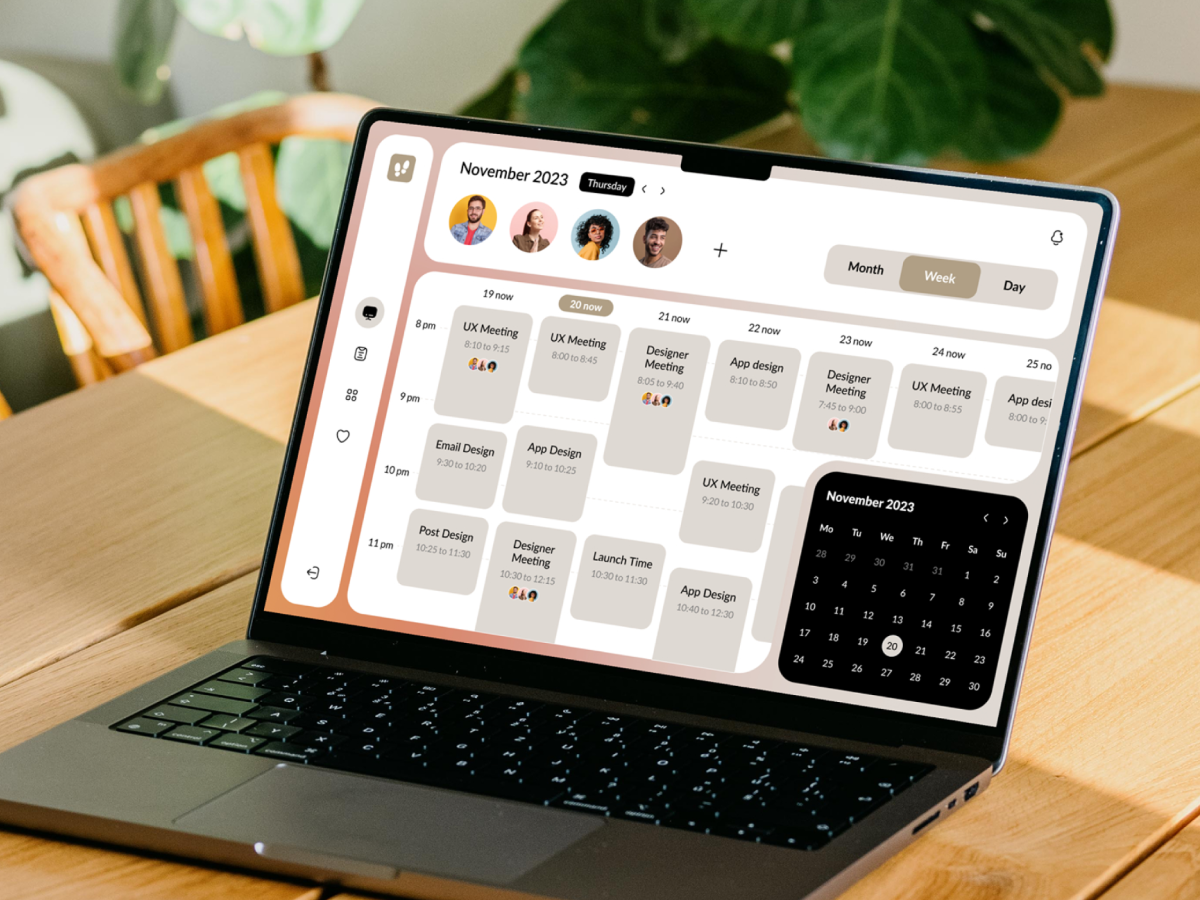
Looking for a sleek and functional Admin Panel Design in Figma? Our expert team specializes in creating visually stunning and highly usable admin dashboards that cater to your business needs. Whether it’s Bootstrap-based admin panels or fully custom designs, we deliver pixel-perfect interfaces that enhance user experience.
Our designs are optimized for responsiveness, scalability, and ease of use. We ensure that your admin panel design seamlessly integrates with your backend for a complete, ready-to-develop solution.
What We Offer:
- Modern UI/UX Design
- Fully Editable Figma Files
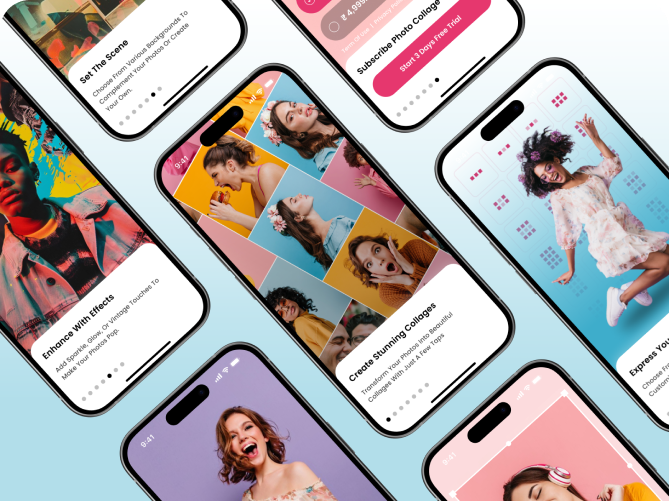
- Mobile & Web Compatibility
- Integration-ready with Bootstrap Framework
- Prototyping and Clickable Demos
Upgrade your dashboard experience with our Admin Panel Design in Figma services!.
Requirements
- Project Brief or Wireframes
- Preferred Design Style (if any)
- Brand Guidelines (Logo, Colors, Fonts)
- List of Required Features and Screens
- Reference Websites or Apps (if available)
Inclusions
- Custom Admin Panel Design
- Editable Figma Files
- Interactive Prototype
- Design Assets (Icons, Images)
- Mobile & Desktop Design Versions
- 2 Rounds of Revisions
Select Your Package
No App Packages found.
Stories From Satisfied Clients
Discover heartfelt experiences from those who’ve trusted us.
Why Choose Uistudioz?
We believe that a great design should be visually appealing and tell a story leaving a lasting impression. So whether it’s a website or app design, our creative works are sure to turn heads and make your users fall head over heels in love with your digital presence. Watch our beautiful creative work.



450+
Projects
Completed
200+
Happy
Clients
11+
Years in
business
30+
Designer
Globally
Frequently Asked Question
Uistudioz is a professional UI-UX design agency based in India that crafts interactive and pleasant digital experiences for clients. Here are some frequently asked questions asked by clients to us.
What is included in your admin panel design services?
We offer modern, custom-made admin panel designs in Figma that are compatible with Bootstrap and other frameworks. Our services include responsive designs, prototyping, and interactive demos.
Can you customize the design to match our brand identity?
Yes, we offer fully custom designs tailored to your brand’s guidelines and requirements.
Do you provide the development service too?
Yes, we provide development services if required. Please contact us for a custom quote.
Is the design mobile-responsive?
Absolutely! We create designs optimized for both web and mobile views.
Can you convert the design to HTML or Bootstrap?
Yes, we offer Figma to HTML or Bootstrap conversion services as an add-on. Contact us for more details.
Other Packages

Landing Page Design
High-converting landing pages that drive traffic and generate leads.